I found this searching for information on how to program for the old Commodore Amiga’s HAM (Hold And Modify) video mode and you gotta touch and feel this one to sneer at it, cause I haven’t seen a website this aggressively shitty since Flash died. the content isn’t even worth quoting as it’s just LLM-generated bullshit meant to SEO this shit site into the top result for an existing term (which worked), but just clicking around and scrolling on this site will expose you to an incredible density of laggy, broken full screen animations that take way too long to complete and block reading content until they’re done, alongside a long list of other good design sense violations (find your favorites!)
bonus sneer
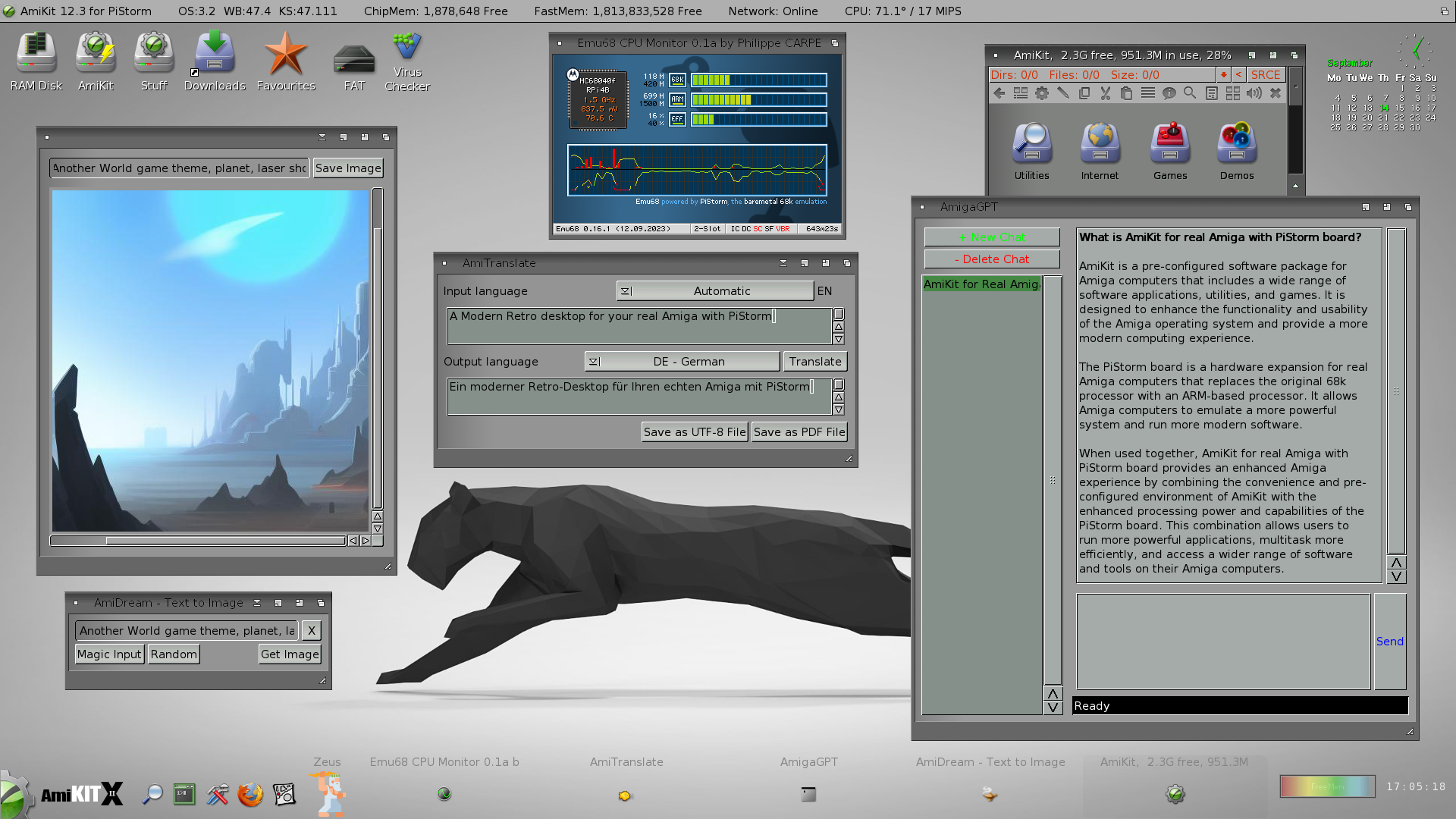
arguably I’m finally taking up Amiga programming as an escape from all this AI bullshit. well fuck me I guess cause here’s one of the vultures in the retrocomputing space selling an enshittified (and very ugly) version of AmigaOS with a ChatGPT app and an AI art generator, cause not even operating on a 30 year old computer will spare me this bullshit:

like fuck man, all I want to do is trick a video chipset from 1985 into making pretty colors. am I seriously gonna have to barge screaming into another German demoscene IRC channel?
Here’s some meandering thinking on this…
I use an iOS app called Toot! and it does something special that helped me realise a distinction from sites like this.
The Toot app has all this weird stuff in there, none of which gets in the way, none of which serves any purpose, it’s just weird. For example if you click on the action menu in a user profile it has an option “scan user” which plays a cheesy robot-view style scan animation over the page. Or if you unfollow someone, their avatar animates out of the bottom of the screen like a ghostly soul leaving the body.
Anyway, in UX design there is always talk about things like “micro animations” like elastic movement of scrollable items, subtle parallaxing, etc incorporated into the ui interactions. They talk about “conversational ui” where all of the text is conversational - “oh no, there are no results for your search!..” kinda bullshit. The idea being that you are brightening up a user’s day, bringing delight, and all that shit. This all ignores the hard truth that craigslist still works fine. But that’s beside the point.
The distinction, I think, between these two things is warmth and coldness. Toot! is a capable but otherwise standard masto client, it’s actually a bit confusing to navigate in some places - but it’s got that thing where you can tell it’s a small team who have fun making it - the effect is a bit like contagious laughter. On the other hand you have the UX designed, orderly implementations of fun that don’t give you any indication that the thing was made by people. That’s where the coldness comes from and I don’t think that even registers as a factor among the people who talk about “human-centeredness” in design. Not just that you’re designing for people, because why the fuck do you need to be reminded of that, but that the person(s) making something should leave some imprint of their work in that thing.
This is similar in philosophy to the physical products that show signs of use over time. Instead of putting the imprint of the makers in the mass-produced thing, they let the thing collect the imprints of the owner/user so they see themselves in it. Like early macbook pros with thin aluminium shells rather than the modern solid unibody, they collected dents over time.
I don’t buy into the trope of IKEA furniture having this effect because you “build it yourself” btw. That’s marketing bullshit that ignores the fact that IKEA sells because it’s cheap as fuck and you can furnish a room with one trip in your hatchback. Big item garbage pick-up days should be called IKEA garbage pick-up day.
so yeah. This site is an example of coldness via simulated warmth.
the phrase “corporate mandated fun” popped into my head as I watched this site, and I think it ties in with what you said here
It’s a UK company, so it looks as if the cast from “Attachments” has returned to the biz after a whole lotta E.
I need to torrent this.
You really don’t.
http://www.ntk.net/attachments/
Edit that just seems to be standard early 2000s NTK branded snark, not so much Attachments.
God, I miss NTK.
A few select snarks:
- I like the part where my cursor is replaced by a blue circle painted onto the background so that when I scroll upwards, it looks like it is moving when it isn’t. It’s a lot of fun, if not completely nonsensical.
- The whole page shifts horizontally when you click the hamburger menu and shifts back when you exit the menu
- Speaking of which, why does this page need a menu? And why does it have to be animated? Why does the cursor indicate that most of the area in the menu is clickable when it isn’t? And why is the button to exit the menu in a different place to the hamburger?
- No animation for transforming the blue circle to the big circles with arrows. If you’re going to animate everything, why stop here?
check out their main page, cause it gets so much worse
also did you notice that on load every page does a fake loading-style animation regardless of whether or not everything is already in cache? they somehow ported Flash’s loading jank into CSS and I fucking love it. this is the kind of talent we need to reskin awful.systems
did you see the home page? It loads a splash animation of their shitty logo before revealing the content. Immersive!
I only just noticed this is the website for a digital agency. It makes a bit more sense in that context. It’s not right, but it’s the kind of stuff that suits sell to suits who think people love their product so much that they want a scrollytelling* experience to learn more about it
*I learned this word last week and I love it so much - chef’s kiss coporate marketing delusion
I remember when the 2000’s pages did this, and all in flash. There used to be an HR Giger inspired one where the inferface also made noises. “Time to click a link” Link squelches